The Three Pillars of Web Development. Imagine you're building a house. You need a solid structure to hold everything together, paint and decorations to make it look nice, and various appliances and systems to make it functional. When it comes to creating websites, we use three special languages that work similarly: HTML, CSS, and JavaScript.

HTML: The Foundation
HTML stands for Hypertext Markup Language. Think of HTML as the bones of a website—the basic structure that holds everything together.
What HTML Does
HTML creates the foundation of your webpage by organizing content into elements like:
- Headings
- Paragraphs
- Lists
- Images
- Links
- Forms
- Tables
How HTML Works
HTML uses "tags" that look like <this> to mark different parts of your content. Most tags come in pairs—an opening tag <tag> and a closing tag </tag>—with your content sandwiched between them.
For example, if you want to create a paragraph, you'd write:
<p>This is my paragraph text.</p>
The <p> tells the browser "Start a paragraph here" and the </p> says "End the paragraph here."
An HTML Example
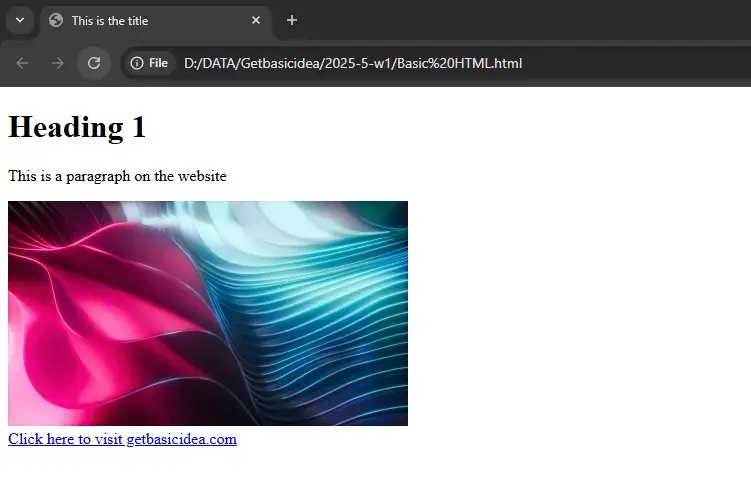
Let's see what a simple HTML document looks like:
<!DOCTYPE html>
<html>
<head>
<title>This is the title</title>
</head>
<body>
<h1>Heading 1</h1>
<p>This is a paragraph on the website</p>
<img src="https://4kwallpapers.com/images/walls/thumbs/22186.jpg" alt="A abstract image">
<br>
<a href="https://www.getbasicidea.com">Click here to visit getbasicidea.com</a>
</body>
</html>
This creates a basic webpage with a title, heading, paragraph, image, and link. But it would look plain—just black text on a white background with no styling. That's where CSS comes in!
CSS: The Decorator
CSS stands for Cascading Style Sheets. If HTML builds the structure of your house, CSS is responsible for painting the walls, choosing the carpet, and arranging the furniture. It handles all the visual styling of your website.
What CSS Does
CSS controls how your HTML elements look, including:
- Colors
- Fonts
- Spacing
- Layouts
- Animations
- Responsive design (making your site look good on phones, tablets, and computers)
How Does CSS Work?
CSS works through "selectors" that target specific HTML elements, followed by "declarations" that specify how those elements should look.
A basic CSS rule looks like this:
selector {
property: value;
}
For example, if you want all paragraphs to have red text:
p {
color: red;
}
This tells the browser: "Find all paragraph elements and make their text color red."
A CSS Example
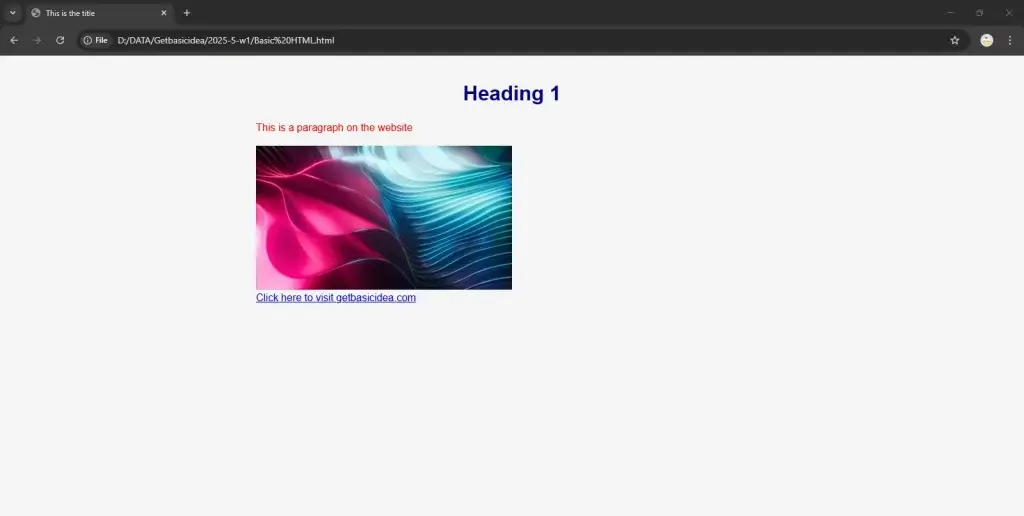
Let's style our simple HTML example:
body {
font-family: Arial, sans-serif;
max-width: 800px;
margin: 0 auto;
padding: 20px;
background-color: #f4f4f4;
}
h1 {
color: navy;
text-align: center;
}
p {
line-height: 1.6;
color: red;
}

These styles would transform our plain HTML into a more attractive page with proper fonts, colors, spacing, and even a little hover effect on our link. The above webpage is styled using the first HTML example.
JavaScript: The Magician
If HTML is the structure and CSS is the appearance, JavaScript is the magic that makes everything come alive. JavaScript adds interactivity and dynamic behavior to websites.
What JavaScript Does
JavaScript allows websites to:
- Respond to user actions (like clicking buttons)
- Update content without reloading the page
- Create animations and effects
- Validate forms before submission
- Remember user preferences
- Communicate with servers to get or send data
- Build complex web applications
How JavaScript Works
JavaScript is a true programming language that uses variables, functions, conditions, loops, and objects to create logic and behaviors. It can detect events (like mouse clicks), manipulate HTML elements, and perform calculations.
A simple JavaScript function might look like this:
function sayHello() {
alert("Hello, visitor!");
}
This function creates a pop-up message saying "Hello, visitor!" when it's called.
A JavaScript Example
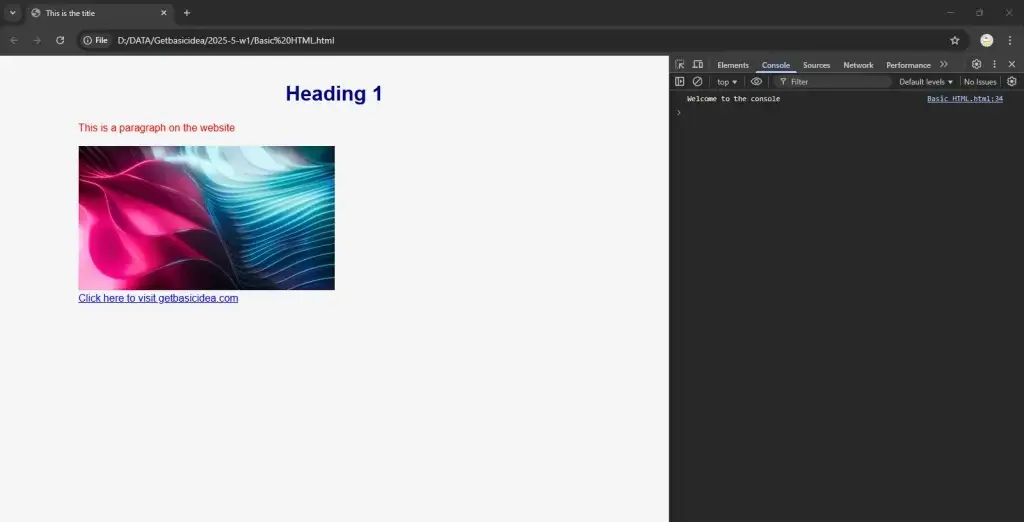
Let's add some simple JavaScript to our webpage:
<script>
console.log("Welcome to the console");
</script>

This JavaScript code creates a message in the console. The console can be accessed via the developer option setting or using the shortcut key "F12".
Key Differences Between HTML, CSS, and JavaScript
To understand the differences clearly, let's compare these three languages:
Purpose
- HTML: Defines the structure and content of web pages
- CSS: Controls the visual appearance and layout of web pages
- JavaScript: Adds interactivity and dynamic behavior to web pages
File Types
- HTML: Files end with .html or .htm
- CSS: Files end with .css
- JavaScript: Files end with .js
Syntax
- HTML: Uses tags like
<p>,<div>,<img> - CSS: Uses selectors and property-value pairs
- JavaScript: Uses programming constructs like variables, functions, and objects
Capability
- HTML: Can create static content and structure
- CSS: Can style elements and create simple animations
- JavaScript: Can create complex functionality and interact with servers
Role in Development
- HTML: Content layer
- CSS: Presentation layer
- JavaScript: Behavior layer
How Do They Work Together?
The beauty of web development is how these three languages complement each other. Here's how they typically work together:
- HTML provides the basic structure and content.
- CSS styles that are structured to make it visually appealing.
- JavaScript adds functionality to make the page interactive.
Think of a button on a website:
- HTML creates the button element:
<button id="colorButton">Change Color</button> - CSS styles it:
#colorButton { background-color: blue; color: white; padding: 10px; } - JavaScript makes it do something:
document.getElementById('colorButton').addEventListener('click', function() { document.body.style.backgroundColor = 'yellow'; });
Real-World Analogy
If a website were a person:
- HTML would be the skeleton and organs—the basic structure and essential content.
- CSS would be the skin, hair, clothes, and overall appearance.
- JavaScript would be the muscles, nerves, and brain, allowing movement, reaction, and decision-making.
Learning Path
If you're interested in web development, here's the typical learning path:
- Start with HTML to understand how to structure content on the web.
- Move on to CSS to learn how to make your HTML look good.
- Finally, learn JavaScript to add interactivity and create dynamic web applications.
Conclusion
HTML, CSS, and JavaScript are the three fundamental languages of the web. Each has its specific purpose:
- HTML organizes and structures content.
- CSS styles that content to make it visually appealing.
- JavaScript adds interactivity and dynamic behavior.
Together, they create the immersive, interactive web experiences we use every day. From simple blogs to complex applications like social media platforms or online banking systems, these three languages work in harmony to build the modern web.

Web content writer of Get Basic Idea